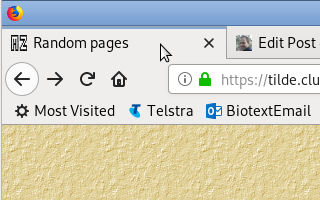
You know those icons you get in the tabs when you view a webpage? They are really easy to do. This is how I did one for my tilde.club page.
First, I found an image I wanted (from the font discussed here). It was in a PDF I had made some time ago, so I converted the PDF to a raster format, then cut out the bit wanted.
$ pdftoppm -f 1 -l 1 -r 600 mzfntdoc.pdf > icn.ppm $ pnmcut 2935 2600 138 80 icn.ppm > cut.pnm
Convert to ico and png
$ convert cut.ppm cut.png $ convert cut.ppm cut.ico
Copy to the filespace on the account.
$ scp cut.png [email protected]:public_htmlAdd a single line to the index.html -- in the <head> ... </head> field.
<head> <title>Random pages</title> <link rel="icon" href="cut.png"> </head>
That's it. Here is the icon:

And here it is in action -- the webpage viewed in Firefox shows the icon in the tab.